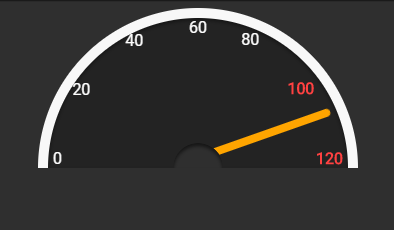
這次要寫的主題是儀表板上指針的加速動畫
拆解動畫效果:指針隨時間依底部旋轉,背景不動
首先先把架構跟class依序安排好
<!--儀錶板主體-->
<div class="background-half-round">
<div class="speed-number-wapper">
<!--儀錶板數字區-->
<div class="speed-number speed-0">
<span>0</span>
</div>
<div class="speed-number speed-20">
<span>20</span>
</div>
<div class="speed-number speed-40">
<span>40</span>
</div>
<div class="speed-number speed-60">
<span>60</span>
</div>
<div class="speed-number speed-80">
<span>80</span>
</div>
<div class="speed-number speed-100">
<span>100</span>
</div>
<div class="speed-number speed-120">
<span>120</span>
</div>
</div>
<div class="dashboard-icon">
<img src="這裡插入svg的圖示 codepen上面是直接貼svg的內容">
</div>
<!--儀錶板指針 也就是要寫動畫的部分-->
<div class="pointer speed-ani"></div>
</div>
/*儀錶板的字型*/
@import url("https://fonts.googleapis.com/css?family=Roboto:100,400");
body {
background: #2f2f2f;
}
.background-half-round {
width: 300px;
height: 150px;
background: #232323;
margin: auto;
border-radius: 300px 300px 0 0;
border: 10px solid #f8f8f8;
border-bottom: 0;
box-shadow: inset 0 2px 5px #151515;
position: relative;
}
.background-half-round:after {
content: "";
width: 50px;
height: 25px;
position: absolute;
background: #2f2f2f;
display: block;
top: auto;
bottom: 0;
border-radius: 50px 50px 0 0;
box-shadow: inset 0px 3px 5px 0px #151515;
z-index: 5;
margin: auto;
left: 0;
right: 0;
}
.speed-number-wapper {
position: absolute;
width: 100%;
height: 100%;
}
.speed-number {
color: #fff;
font-family: "Roboto";
}
.speed-number span:after {
content: "";
width: 2px;
height: 5px;
background: #fff;
position: relative;
}
.speed-0,
.speed-20,
.speed-40,
.speed-80,
.speed-100,
.speed-120 {
position: absolute;
bottom: 0;
width: 50%;
}
.speed-0 span {
padding: 0px 0px 0px 5px;
}
.speed-20 {
transform: rotate(30deg);
transform-origin: 100% 0%;
}
.speed-20 span {
transform: rotate(-30deg);
display: inline-block;
padding: 15px 0px 0px 15px;
}
.speed-40 {
transform: rotate(60deg);
transform-origin: 100% 0%;
}
.speed-40 span {
transform: rotate(-60deg);
display: inline-block;
padding: 0px 0px 0px 20px;
}
.speed-60 {
margin: auto;
text-align: center;
}
.speed-80 {
transform: rotate(120deg);
transform-origin: 100% 0%;
}
.speed-80 span {
transform: rotate(-120deg);
display: inline-block;
padding: 0px 20px 0px 20px;
}
.speed-100 {
transform: rotate(150deg);
transform-origin: 100% 25%;
}
.speed-100 span {
transform: rotate(-150deg);
display: inline-block;
padding: 0px 15px 0px 15px;
color: #ff4141;
font-weight: bold;
}
.speed-120 {
transform: rotate(180deg);
transform-origin: 100% 50%;
}
.speed-120 span {
transform: rotate(-180deg);
display: inline-block;
padding: 0px 5px 0px 0px;
color: #ff4141;
font-weight: bold;
}
.dashboard-icon{
width:20px;
}
在這邊要稍微注意一下,數字這邊是先旋轉外面的 div ,然後再把數字再旋轉回來。結果這邊竟然跟動畫完全無關XD
然後開始寫指針
/*指針*/
.pointer {
background: #ffa500;
width: 8px;
height: 140px;
border-radius: 10px;
transform: rotate(-90deg);
-ms-transform: rotate(-90deg); /*IE 9*/
-ms-transform-orgin: 50% 100%; /*IE 9*/
-webkit-transform: rotate(-90deg); /*safari 3-8*/
-webkit-transform-orgin: 50% 100%; /*safari 3-8*/
margin: auto;
transform-origin: 50% 100%;
}
到這邊指針跟儀錶板的外觀就都完成了
然後來寫動畫的部分~
.speed-ani {
animation: speeding 5s infinite alternate;
}
@keyframes speeding {
0% {
transform: rotate(-90deg);
}
5% {
transform: rotate(-85deg);
}
80% {
transform: rotate(80deg);
}
85% {
transform: rotate(85deg);
}
90% {
transform: rotate(80deg);
}
95% {
transform: rotate(90deg);
}
97% {
transform: rotate(90deg);
}
100% {
transform: rotate(92deg);
}
}
一樣如果想用 cubic-bezier 來調整速度
也可以參考 http://cubic-bezier.com/#.04,.51,.83,.07 這個網站
這樣基本上就完成了,附上本次實作的codepen網址~
https://codepen.io/UHU/pen/bmobyB差點就要踩死線了XD 呼
